Si vous vous intéressez aux médias, vous deviez être au Wif 2010
Non, le WIF, ce n’est pas que pour les designers et les développeurs. Il y a bien eu des moments où on a jargonné CSS et HTML5, mais à côté de cela, on a surtout beaucoup entendu parler de l’information en ligne, des médias, et de leur avenir.
Mutations sociales, transformation des usages, tendances technologiques, nouveaux supports… tout cela a bouillonné sous le couvercle de la « soucoupe » qui accueillait le WIF (Webdesign International Festival). Et bien que n’étant ni graphiste, ni web-designer et encore moins développeur, j’y ai trouvé plein d’idées pour enrichir le débat sur l’avenir de l’information en ligne.
Un constat partagé : l’ « informationoverload »

Il faut savoir se plonger dans le flux...
Un grand nombre de conférenciers sont partis du même constat : nous vivons à l’ère du chaos informationnel. Avec la multiplication des sites web et de supports de consultation nous devons faire face à une surcharge informationnelle et étayer les soubassements d’une nouvelle économie de l’attention.
La problématique n’est pas nouvelle. Alvin Toefler y réfléchissait déjà dans les années 50, et Diderot même avait pris conscience au 18e siècle que l’on ne pourrait bientôt plus embrasser tout le savoir disponible.
Mais les réponses apportées, elles, changent.
Du designer interactif Benoit Drouillat à l’entrepreneur Jean-Noël Portugal en passant par le designer d’information Olivier Marcellin, la sémiologue Nicole Pigner, le spécialiste des jeux vidéos Sébastien Genvo, le designer d’interaction Antoine Visonneau et le fondateur de la licence Web-journalisme de l’Université de Metz Arnaud Mercier, tous ont, à leur façon, tenté de répondre à la question : « comment naviguer aujourd’hui dans la sur-information ? »
Adapter le design de l’information au potentiel interactif du web
Benoit Drouillat et Olivier Marcellin ont attaqué le problème par le design de l’information. Ils partent du constat que les sites d’information sont souvent mal conçus car leur mode d’organisation est directement hérité du journal papier : de longues pages pensées de manière verticale et figée, débordant d’information et de signaux, nécessitant parfois jusqu’à 8 scrolls pour être parcourues en entier. L’horizontalité n’y est pas exploitée, alors que nos écrans sont tous plus larges que haut ; les pages y sont statiques, se privant ainsi du potentiel interactif de nos supports de consultation.
Pour redonner au visiteur la maîtrise de son information, il faut adopter de nouveaux modes d’organisation. Permettre à l’internaute de sélectionner, de personnaliser, de gérer l’espace, de participer manuellement à l’organisation de la page d’accueil peut ainsi l’aider à gérer la densité informationnelle
La page d’accueil de CNN présente par exemple des onglets rétractables, que l’internaute peut ouvrir ou fermer à sa guise. Le Times Skimmer du New York Times a été construit comme un outil de consultation de l’information qui donne à l’internaute un rôle actif.
Là où l’empilement chronologique de blocs de texte donne une impression figée, ces nouvelles formes de présentation de l’information engagent l’internaute, l’amène à s’approprier son information.
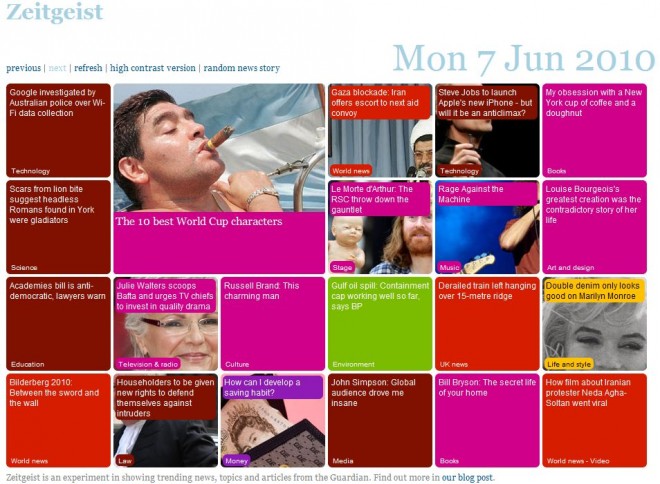
L’internaute peut aussi être mis à contribution dans le design de l’information via les algorithmes sociaux. Le Guardian a ainsi crée une page d’accueil alternative, appelée Zeigeist, où les articles sont organisés selon l’activité sociale qu’ils ont générée.
Ces nouveaux modes de présentation de l’information favorisent aussi la sérendipité, l’exploration aléatoire des contenus.
Le plaisir de l’interaction entre l’usager et l’interface d’information
Deuxième clé d’entrée : les interfaces hommes-machines. Le numérique a fragmenté les pratiques de lecture entre une multitude de supports. Même la Wii permet aujourd’hui de consulter l’actualité. Il faut y voir une formidable opportunité de renouveler l’expérience de consultation de l’information.
En effet, Nicole Pignier nous apprend qu’entre l’usager et l’interface de consultation de l’information, il y a une vraie histoire d’amour. L’intuitivité des objets, leur interfaces tactiles, leur esthétique, déterminent la convivialité de nos objets d’information. La sémioticienne explique que la situation de proximité entre l’individu et l’objet est ressentie par la plupart des usagers comme une interaction nécessitant un investissement affectif et mental.
Lorsque le corps de l’Homme et la Machine deviennent partenaires d’une interaction partagée, une relation symbiotique se met en place. L’expérience de consultation d’information peut alors générer un plaisir proche de l’esthésie, qui provient du parfait ajustement du corps à l’apparail, et du sentiment pour un sujet d’être présent à l’objet, de l’apprécier.
Cette symbiose de l’utilisateur avec son support de consultation d’information peut favoriser des pratiques de lecture immersive, à l’opposé des pratiques de zapping, elle engage l’attention du lecteur.
Les contenus riches et un traitement rich-media
A l’opposé des pratiques de « canon à dépêche », Benoit Drouillat et Olivier Marcellin recommandent d’aller vers des contenus riches, susceptibles de créer des expériences d’information marquantes, différenciantes. Ils y voient une solution pour fidéliser les visiteurs d’un site et les inciter à y revenir plutôt qu’à en exporter les flux RSS.
(Les slides de la présentation de leur présentation sont disponibles sur le site de Benoit Drouillat)
Arnaud Mercier partage ce constat et met l’accent sur la formation des journalistes : ces derniers doivent désormais être polyvalents pour pouvoir manier le traitement rich-media, ils doivent être créatif et inventif, jongler d’une vidéo à un reportage séquencé, penser à décomposer une action en plan, savoir intégrer de la photo dans des supports mouvants ou animés, réaliser un montage sonore, etc.
La dataviz et la visualisation de l’information
Pour Antoine Visonneau, une des principales préoccupation des internautes est « s’y repérer ». Pour capter l’attention des visiteurs et les empêcher de quitter le site au premier clic, il invoque le pouvoir de la visualisation de l’information. Pour ce designer d’interaction, la visualisation est « la clé de l’illumination », les ordinateurs changent le monde car ils rendent la visualisation de données plus facile. Grâce à la visualisation de l’information, couplée à la puissance de calcul de nos machines, il devient possible d’extraire du sens à partir d’une situation chaotique de déluge informationnel.
D’ailleurs, Antoine Visonneau ancre sa définition de la visualisation dans la cybernétique : la visualisation partage des racines avec le mot « gouvernail », elle aide à gouverner en véhiculant du sens.
Arnaud Mercier entend lui aussi intégrer les problématiques de dataviz dans sa toute jeune licence Web-journalisme à Metz. Infographies interactives, cartes personnalisables, CAR (computer assisted reporting) : la ressource informatique est ici utilisée pour produire des contenus inédits mettant en scène de faon conviviale et attractive des données rébarbatives. D’ailleurs, il a annoncé la création prochaine d’une plateforme de visualisation de données au sein de l’Université de Metz.
Le news-gaming et l’expérience des possibles
Dernière approche, et sans doute la plus déroutante, Sébastien Genvo a démontré comment le news-gaming pouvait enrichir l’expérience de consommation d’information.
Les news games (ou jeux d’actualité) emploient les codes du jeu vidéo pour mettre en scène l’actualité de façon ludique. Ils peuvent se présenter sous forme de quizz, de mise en situation dans un évènement d’actualité, de jeux de rôle dans la peau d’un protagoniste, ou de paris sur l’actualité future.
Le site PlayTheNewsGame.com en donne un bon aperçu. Le news gaming doit permettre de tirer les expériences du jeu vidéo pour délivrer de l’information de façon pertinente, pour que les contenus présentés fassent sens et attirent l’attention de l’interlocuteur. Le New York Times avait ainsi développé un jeu mensuel, qui visait à mieux faire comprendre comment fonctionne la Food and Drug Administration aux Etats-Unis en permettant aux joueurs de s’essayer à gérer des flux de nourriture.
Sébastien Genvo part d’un constat évident : dans les journaux papier les casse-tête et autres mots croisés ont toujours été un formidable point d’entrée vers les articles.
A la différence de la presse, de la télé ou de la radio, le jeu est le seul média basé sur la stimulation de l’imagination plutôt que sur la représentation. L’attractivité des jeux, et leur particularité, résident dans la confrontation à l’incertitude : jouer, c’est faire l’expérience des possibles. Pour que le jeu soit stimulant, le résultat doit être incertain. Sébastien Genvo y voit une caractéristique partagée par l’information. La valeur de l’information, comme celle du jeu, se mesure à l’aune de son incertitude, de son imprévisibilité. L’adage veut que les trains à l’heure n’intéresse personne. De même une situation totalement prédictible n’a aucun intérêt, elle ne génère aucune « news ».
Pour cet ancien game designer, rehausser la valeur de l’information suppose de faire l’expérience des possibles, de ce qui est en puissance dans l’information journalistique, grâce au jeu.
Imagine, test, lance et échoue
Pour finir, je vous propose les quelques mots de conclusion de Jean-Noël Portugal, entrepreneur, consultant, et professionnel des médias, qui intervenait sur les modèles économiques du web :
« Imagine, try, release, fail. But fail fast, modify and succeed »
Ses conseils s’adressaient aux start-up web, mais il me semble que les entreprises medias feraient bien de s’en inspirer également.
—
Illustrations CC Flickr par verbeeldingskr8 et John McNab




Laisser un commentaire